前回、Amplify Gen1 で、DBへの登録と読み込みを試した。同じようにAmplify Gen2 で構築するとどうなるのか試す。前回と同じ順番で認証方式を試していく。

This site is built on Amazon S3.
前回、Amplify Gen1 で、DBへの登録と読み込みを試した。同じようにAmplify Gen2 で構築するとどうなるのか試す。前回と同じ順番で認証方式を試していく。

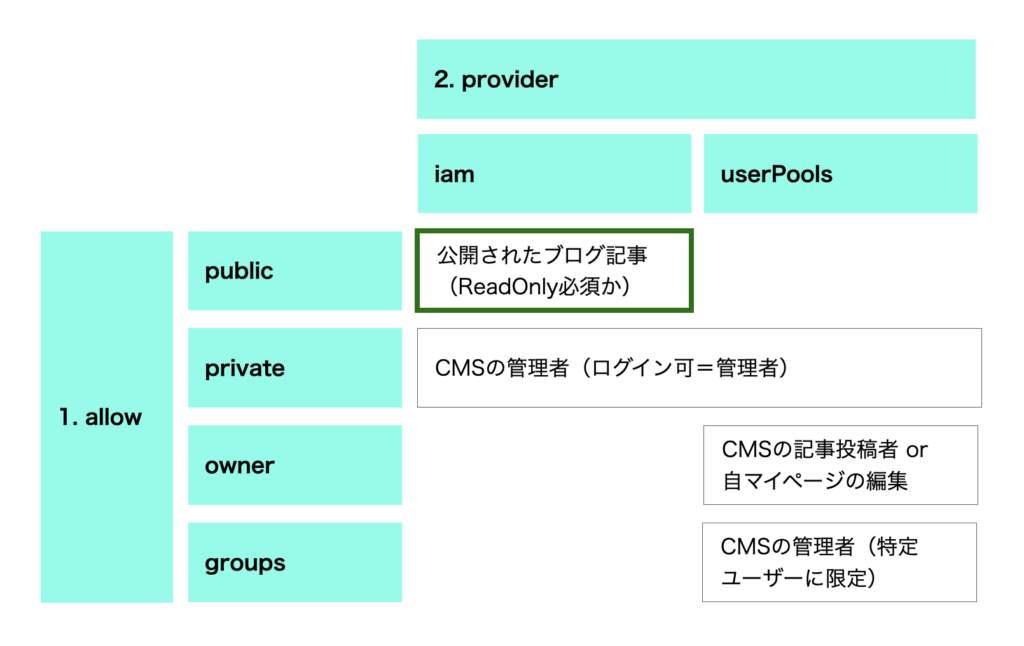
前回、Amplify Gen1 で認証モードを「IAM」「public」にし、テーブルがReadOnly属性となっていることを確認した。今回は、IAM認証でログインユーザーに対して書き込み権限の付与や、Cognito UserPools 認証で、オーナー権限、グループ権限の付与を行う。
その際、前回まではSSRのサンプルソースで検証してきたが、今回はCSRでの検証とする。理由は、SSRの実装の難易度がそれなりに高いため(認証状態を取得した上でクエリを実行する必要があるなど)、今回は簡単に検証できるCSRでの実装・検証を行う。

前回、Amplify Gen1 で、デフォルトの認証モードである「APIキー」を使って、DynamoDBへの登録と読み込みを試してみた。ただ「APIキー」が漏れてしまうとデータの全操作が可能になるリスクがあるため、早々に認証モードを変更する必要がある。その場合「IAM」か「Cognito UserPool」のどちらかに変更するのが一般的である(他もあるが今回は割愛)。ちなみに両方ともCognitoの導入が前提となる。
今回、認証モードを変更する際、かなり手こずったため、そこでわかったことをまとめる。今回の前提は、「amplify add api」「amplify add auth」の両方を実行し、バックエンドが用意されていること。

Amplify Gen2は、現在Preview段階ではあるが、なぜGen2になったのかを知るためにもGen1を知っていることは必要であり、Gen1での構築方法をまとめる。Gen1のストレスを感じることによりGen2のありがたみが増すことも考えられる。

先日、Amplifyで検証用に作成していた以下のプログラムが動かなくなった。コンソールを見てみると以下のエラーが発生していた。
[WARN] 04:22.376 DataStore - subscriptionError Connection failed: UnauthorizedException原因は、先日のAmplifyの大胆なバージョンアップの影響である。かなり大幅に機能変更が加わっており、当初は何が起こったのかわからず戸惑った。何がどう変わったのか?その情報を残しておく。

Amplifyで開発中、以下のエラー時の対処方法がわからずハマったので解決方法を残しておく。
NotFoundError: Failed to execute ‘transaction’ on ‘IDBDatabase’: One of the specified object stores was not found.

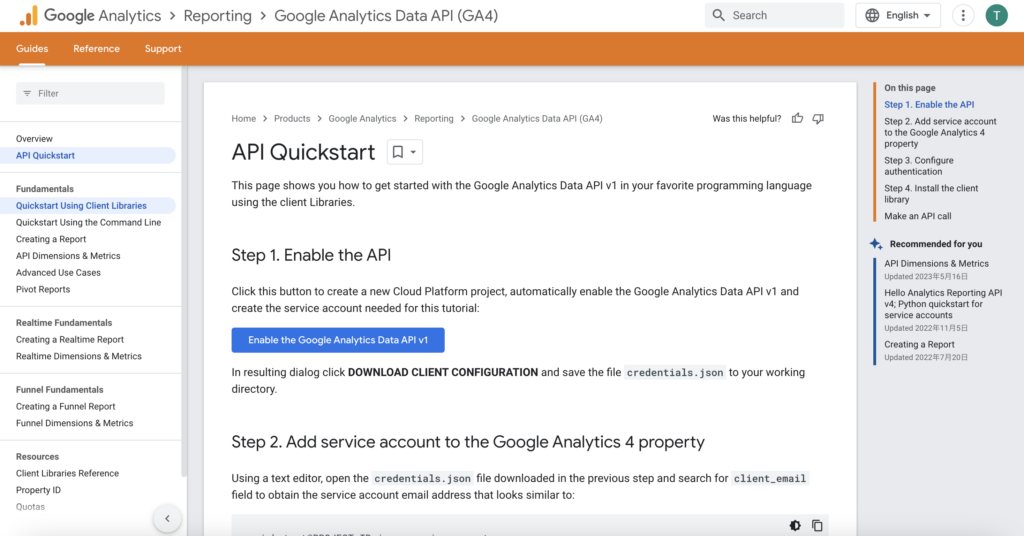
GA4の閲覧データを「Google Analytics Data API (GA4)」をPHPで使って呼び出す方法を残しておく。GA4の一部データを関係者のみに公開したいが、GA4の管理画面を見るのは難易度が高く、アカウントの運用も煩雑になるため、PHPの管理画面にてGA4の閲覧データをCSVファイルでダウンロードできるようにする。

前回、認証ページの基本的な画面は実装できたので、今回、認証ページに対してAmplify UI Componentsを使って修正を加えていく。

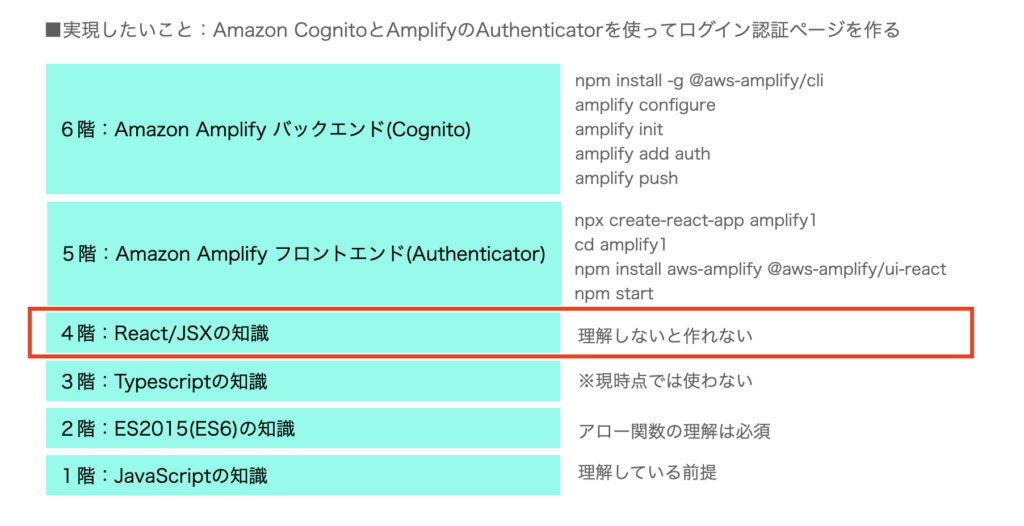
今回、4階部分(React/JSX)の後半である。前回はこちらから。今回、Authenticatorの開発を行う。

今回、4階部分(React/JSX)の前半となる。前回までの作業で、Amplifyのバックエンドと、Authenticatorの初期設定は完了したため、新規ユーザー登録、ログイン、ログイン後にHelloWorld的な文字列を出す、は可能となった。あとはReactで独自画面を実装していく。

今回は基礎的な実装方法を押さえておき、Authenticatorの実装は次回とする。
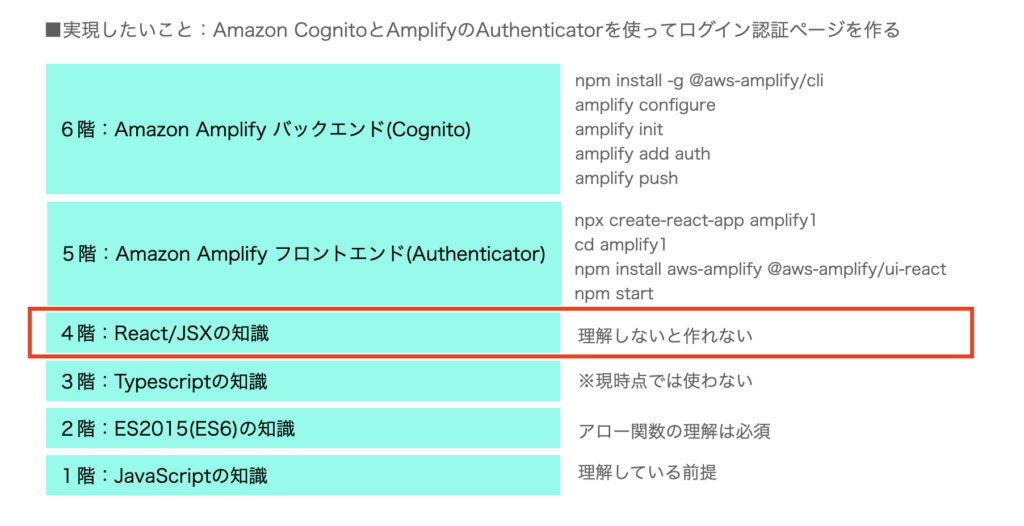
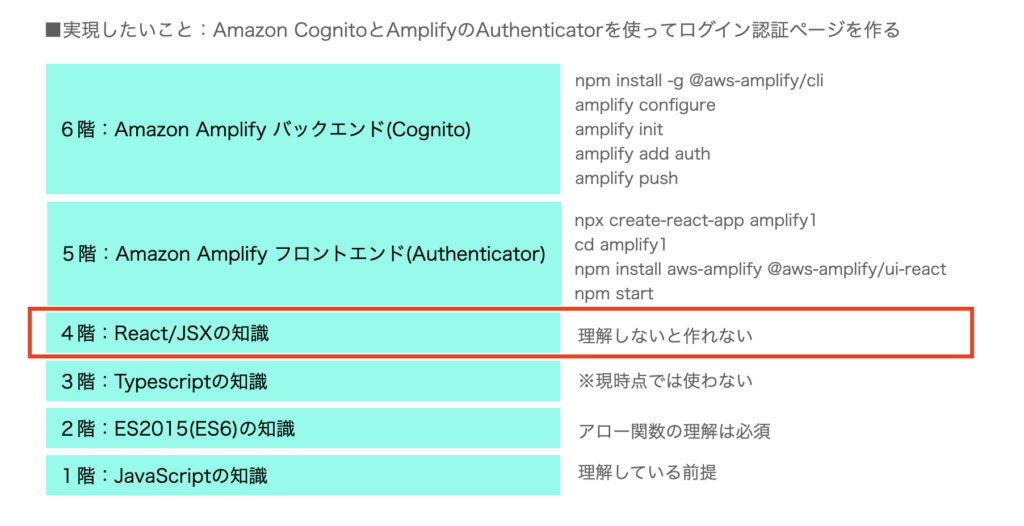
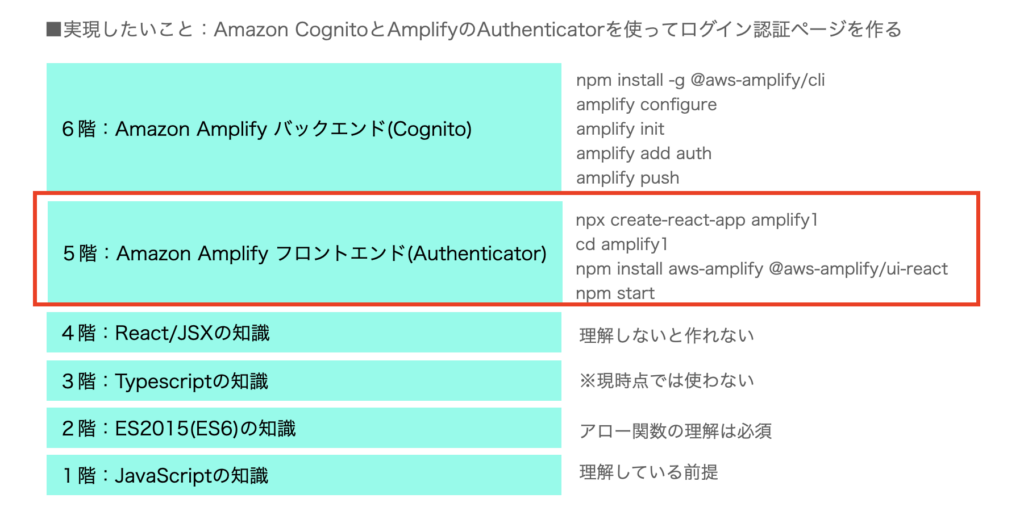
“AmplifyとReactでCognito認証ページを作る(その3)” の続きを読む今回、5階部分(Amazon Amplify フロントエンド<Authenticator>)を作る。前回の記事はこちらから参照ください。Authenticatorを使ったログイン画面は比較的簡単に作ることができる。typescriptを使うとプラスアルファの知識が必要になり迷走するため今回は使わない。

企業がユーザーに何らかのサービス提供を行いたい場合、ログイン機能を設け、会員組織を構築する必要がある。その際、CMSを導入すればログイン機能を追加できるかもしれないが、開発費用が発生することが多く敷居が高い。また、Synergy!やSpiralなど外部ASPを使うことで会員サービスを追加可能だが、本体サイトと親和性が低く、カスタマイズに限界があることも多い。
そこでサーバーレスの技術を使って静的HTMLでログイン機能(会員組織)を作ることに挑戦する。Amazon Cognitoを使えば会員管理を簡易にできそうに思えたが、フロント側のJavaScriptの実装が難しかった。必須となるReactを理解しつつ実装を進める。
React、最初は非常にとっかかりがなく理解が難しかったが、一度理解してしまえば非常にわかりやく画期的な仕組みであることがわかる。

PHPでBOXのAPIを呼び出し、BOXのファイルを検索するため、Windows環境でApache+PHP環境を作る方法を記す。既に環境を持っている人はその3をご覧ください。

PHPでBOXのAPIを呼び出し、BOXのファイルを検索する方法を記す。最近PHPを使う人はめっきり少なくなったが扱える技術者が多い会社の場合、PHPは重宝することが多い。ニッチな情報かもしれないが・・。まずは、BOXのAPIを検証できる環境をローカルPCに構築する方法を記す。

システム開発者(制作者)である私にとって広告領域は初心者のため謎に包まれている。CPCやCPAの語句の意味はわかるものの具体的にどうのようにして出稿し、成果を見ているのだろうか。通常、Google広告の管理画面は企業内部の情報となるため公開できないし、実際の設定画面・成果の画面を公開している例は皆無である。そこで今回、自腹を切ってGoogle広告に出稿し、広告設定・効果を理解する試みを行った具体例を共有したい。また意外にも1日100円という低予算で試せた。当記事は、Google広告の管理画面を触ったことがない初心者用の記事である。

本棚に眠っていた『1Q84』(2009年5月発行)を久しぶりに(13年ぶりに)取り出して読んでみた。春樹さんの小説はするっと自然に読めてしまうのだが、1回読んだだけでは何がどうなったのか覚えていないことが多い(春樹さんに聞いてみようで、ある読者の方が「環とあゆみはどうしようもなかった」と書いたのに対して春樹さん、「そんな二人いましたっけ?」というような回答をしていたがまさに自分もそう感じた)。各章のタイトルを読んでも中身をさっぱり思い出せない。まるでリアルな夢を見た後になんの夢だったのか思い出せないように。そこで、いつでもストーリーを思い出せるよう(繰り返して読めるよう)各章のタイトルごとに出来事をまとめ、Google MapやYouTubeで情報を補足しておく。
“『1Q84』(村上春樹著)ふりかえり” の続きを読む2021-2022シーズンのパリ・サンジェルマンのメッシがゴールした試合「10分間ハイライト」をまとめて観ようと思う。動画は有料会員(1年購読で9.99€)のみ閲覧できる。ちなみに日本語サイトに2021−2022の「10分間ハイライト」は存在しないため、英語サイトを閲覧する必要がある。

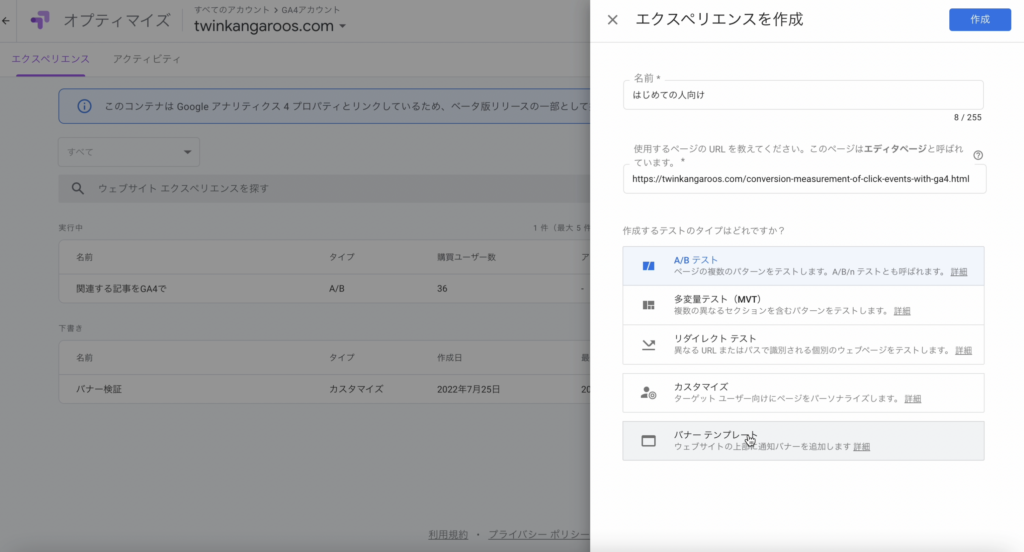
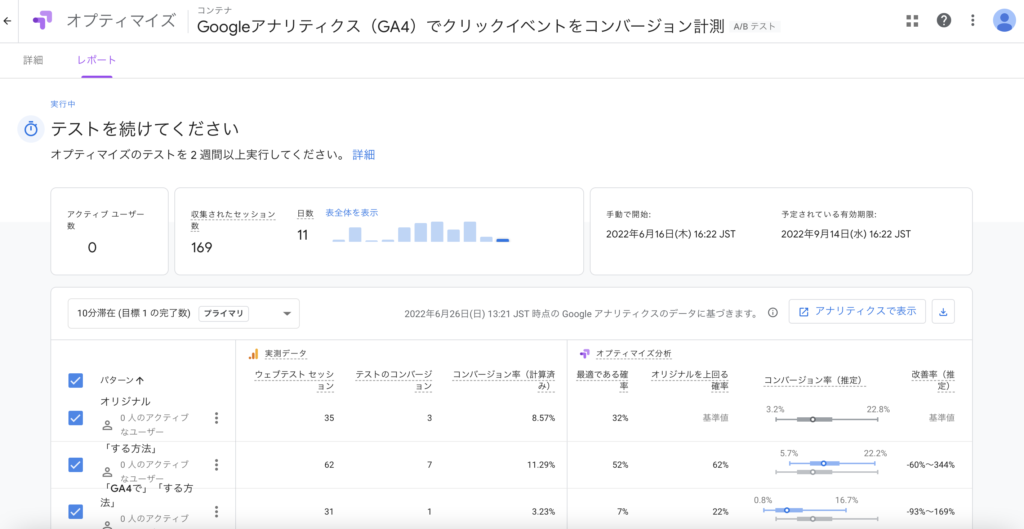
無償で利用できるGoogle Optimizeでバナーメッセージを表示する。「ウェブサイトにバナーを追加する – Optimize ヘルプ」を見ると、”Google オプティマイズを使用すると、通常の営業時間やサービス内容、配送ポリシーなどの変更に関する最新情報をユーザーに知らせることができます。”とある。今回は、初回訪問時にいいねマークに気づいてもらうようにバナーメッセージを表示する(初回訪問者のみ)。
ちなみに、残念なことに「バナーテンプレート」でエクスペリエンスを作成すると、A/Bテストができない。A/Bテストで検証したい場合は、エクスペリエンス作成時に「A/Bテスト」を選択し、今回作成したHTMLを挿入するしかないようだ。

従来のUAと新たなGA4を比較すると、GA4で最も大きな違いは、「エンゲージメント」という概念の導入である。「エンゲージメント」とは、”10 秒を超えて継続したセッション、コンバージョン イベントが発生したセッション、または 2 回以上のスクリーン ビューもしくはページビューが発生したセッションの数。”のことである(「[GA4] ユーザー エンゲージメント – アナリティクス ヘルプ」より)。逆に言うと、ユーザーが10秒以下で離脱したり、一度離脱して二度と訪れない場合、エンゲージメントが低い、ということになる。
エンゲージメント率を設定する方法は巷に溢れているが、企業のWebサイトの場合、実際の数値として見せることができないため、当サイトのエンゲージメント率を見ていただき、具体的なイメージを持っていただければと思う。

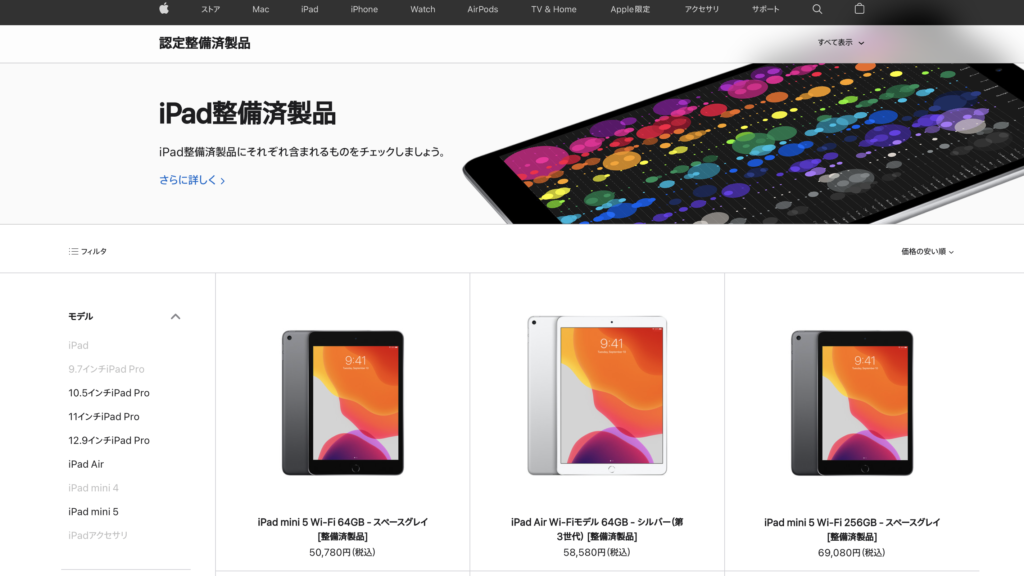
認定整備済みのiPad(Appleが提供している中古品)の購入を検討していたのだが、新たに商品が追加されていないか確認するため定期的にWebサイトを訪れていた。毎回サイトを見に行くのは面倒なため、自動で定期的にチェックして商品の入れ替えがあれば自分に通知するようにする。以前、セ・リーグの順位表をスクレイピングする方法を「AWS Lambdaで定期的にスクレイピングする方法(その3)」で紹介したが、そのLambdaを改良してAppleのiPad整備済製品を定期的にスクレイピングする。

無償で利用できるGoogle OptimizeでA/Bテストを行う。管理画面でかんたんに設定できるので驚いた。ちなみに「A/Bテスト」という名称から、AとBを白黒はっきりさせるテストと誤解されやすいが、そうではない。この検証の最も大きな利点は、「もしこのテストを行わなければどうなっていたのか?」という「反事実」のテストも行える点。つまり、元のバナーと新たに加えたAとBのバナーの成果を見比べ、場合によっては元のバナーがよかったかもしれない(何もしなくてよかった)ことがわかる。
※2021/9/2時点に公開した記事を大幅に加筆・修正。

Twitterで日本語以外のツイートを自動で翻訳・お知らせするプログラムを作る。前回「AWS LambdaでTwitterのお気に入りユーザーのツイートを定期的にスクレイピング」で作ったLambdaを改良する。

当記事はアフェリエイトなどの目的で書いたのではないことを最初に伝えておく(ただしネタバレあります)。過去に一度『ノルウェイの森』を読んだ人を想定している。

以前、ハルキウ(ハリコフ)動物園のGoogleストリートビューとキーウ(キエフ)の聖ソフィア聖堂を紹介したが、キーウにも動物園があるとわかったのでこちらも残しておく。

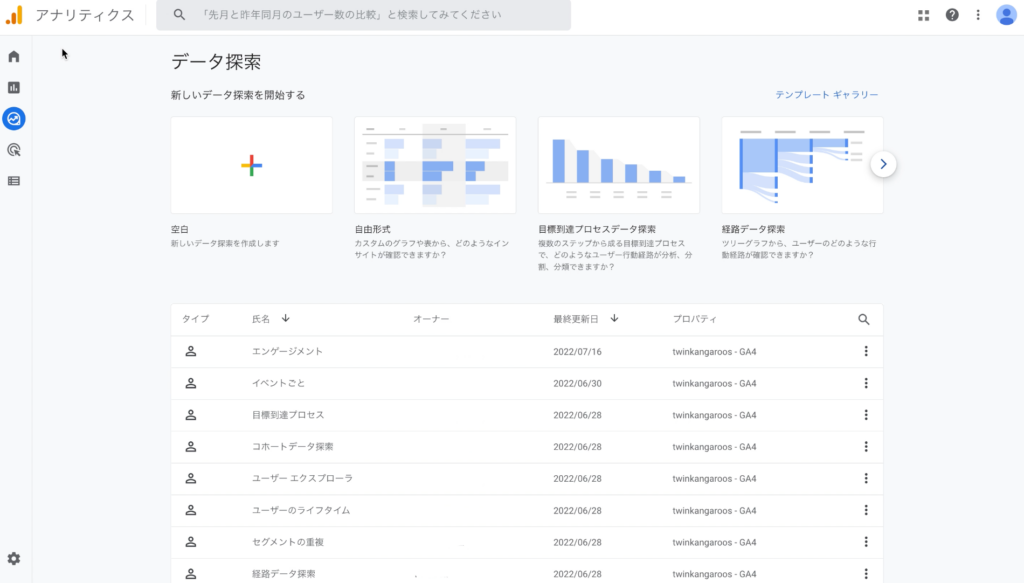
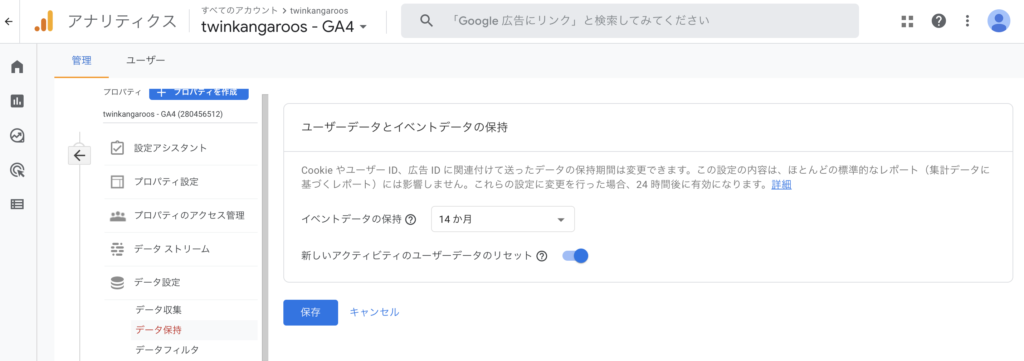
GA4とBigQueryの連携方法をまとめる。従来、GA360しかできなかったBigQueryへの連携が、GA4では無償でできるのが嬉しい。無償と言えば、従来のUAとの最も大きな違いは、データ保持期間が最長14ヶ月になったことではないだろうか(UAは無制限)。つまり、GA4上で昨年度対比はできるが2年前との対比はできない。そのような分析をしたい場合、BigQueryにデータを転送し、自分でクエリを書いて分析するしかない。なお、有償版のGA360では最長50ヶ月である。

KARTE Talkのオペレーター(2チーム)のオンライン人数により、接客のON/OFFを制御したいと思い、KARTE API v2を試していた。しかし、POST値の送信がうまくいかず、”Unexpected token o in JSON at position 0” と “400: should have required property ‘operator_id’. path: operator_id” という2つのエラーに苦しめられた。リファレンスにPOST値の送信方法は明記されておらず、「技術者ならそれくらいわかって当然」なのかもしれないが、かなり苦戦してしまった。試行錯誤の結果を残しておく。

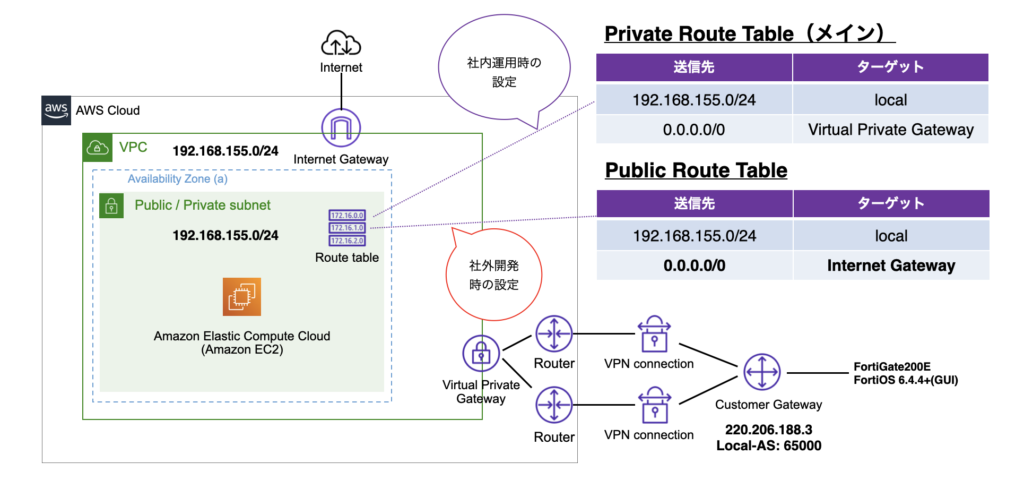
ひょんなことから、オンプレミス上のFortiGateというファイアウォールとAWSをSite-toSite VPNで接続する必要があり、インフラチームに代わってAWS側の設定をすることになった(※FortiGate側の設定については当記事で記載しないので悪しからず)。通常の業務ではインフラ業務に関わることは少ないため貴重な機会を得られた。その設定方法を残しておく。

ブログサイトを運用する場合にモチベーションを保ち続けるのは難しい。企業サイトなら商品への興味を深めたり、商品ページに誘導したりといった目的があり、わかりやすいが、このようなブログが、あわよくば見ず知らずの誰かに何らかの形で役に立っていると嬉しい。そこで思いついたのが前回投稿した「いいね機能」であるが、ページ遷移しないためURL指定のコンバージョンは設定できない。そこで、Googleアナリティクス(UA・GA4)でクリックイベントによるコンバージョン計測を行う。

各記事の評価機能として気軽に「いいね(Like)」ボタンを押してもらうことを考え、実装を試みた。画面ロード時、AjaxからAWSのAPI Gatewayを呼び出した後、AWS Lambdaを実行し、現在の「いいね」数を取得。「いいね」ボタンクリック時、いいね+1をDynamoDBに保存する、というようなプログラムを作る。CORS(Cross-Origin Resource Sharing)のエラーに苦しめられ、デバッグに時間がかかったものの、REST APIを手軽に作ることができる自由を感じた。

Twitterの特定ユーザーのツイートを自動でお知らせするプログラムを作る。Twitterを定期的に訪れると思いがけない情報に触れることができる反面、知りたくもない情報の洪水に流され時間が過ぎていくことが多い。お気に入りユーザーのツイートを短時間で知るためのLambdaを作った。先月から自動的にメールが来るようにしたが非常に満足している。

ロシアはウクライナのハリコフにも侵攻している。GoogleMapで調べると、動物園を見つけた。このような施設の日常の世界が失われつつある。

ロシアによるウクライナのキエフ侵攻が行われている。キエフに行ったことはないが、GoogleMapでその街並みを調べていたところ、聖ソフィア大聖堂という美しい聖堂を見つけた。Wikipediaによると1037年に建立されたという。このような美しい建物に砲弾が着弾する可能性があるということは考えられない。Googleストリートビューで聖ソフィア大聖堂を訪れる。

村上春樹著『遠い太鼓』でスペツェス島の描画が嫌いではない。文庫本P65-153(88/554Page)にあたる。1993年4月に第1刷発行、約29年前の本である。彼の文章には花があり、生き生きとした描画に心を惹かれる。ピレエフスから”(春樹さん曰く)根性の曲がった水生動物みたい”な水中翼船で出発し、スペツェス島をGoogleのストリートビューで追体験を試みる。

Yahooニュースのコメントって酷いって思いませんか?例えば、Yahooニュース『眞子さんの心労ピークか 夫の不合格、祖父の死去…”お使え”できない宮内庁は後悔』の 12,593件(2021/11/12時点)のコメントは多すぎて読む気になれないし、『お爺様のことは仕方ないけど、そういう旦那を選んだのは自分自身だからね。そういうことを含めて「自己責任」って言うんですよ、一般の社会では。』という上から目線のコメントに対して 172,705件の「そう思う」の世界観も理解できない。このようにネガティブな印象を持っている中、興味深いニュースのコメントからはユーザーの本音を知ることができるメリットを発見した。仕事柄、貴重なユーザーインサイトを得ることができるのではないかと。そのコメントを効率的に得る方法を残す。

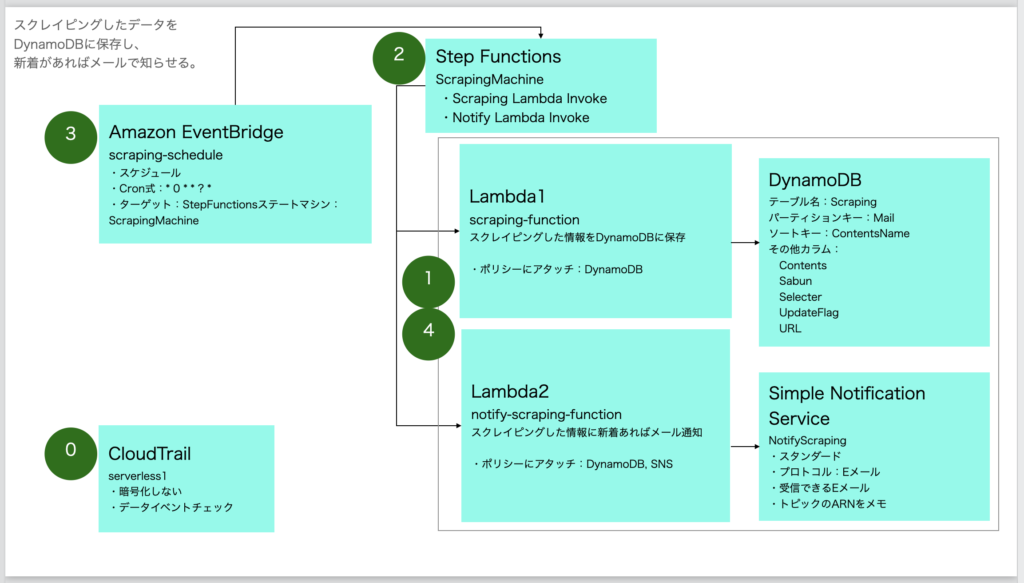
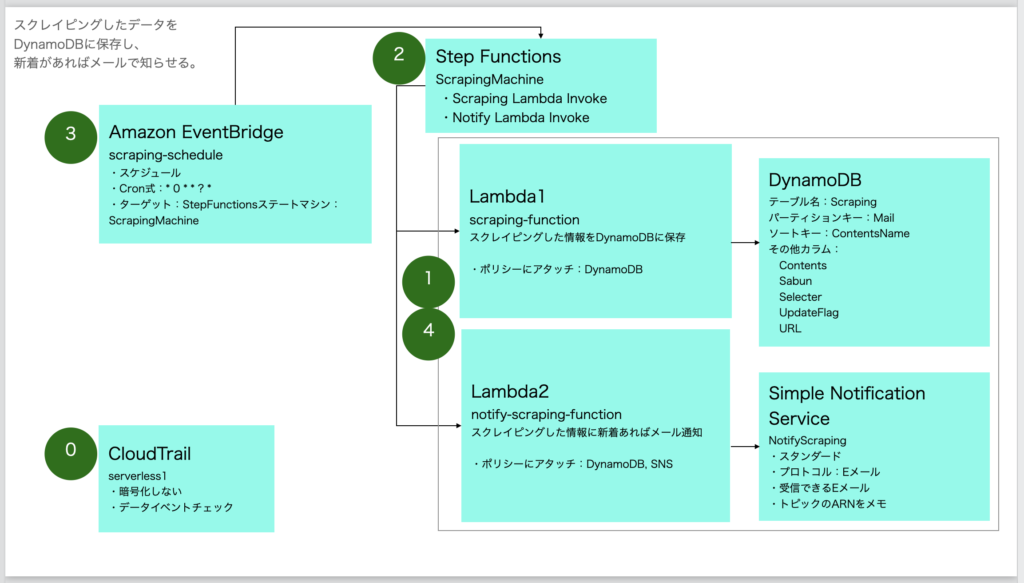
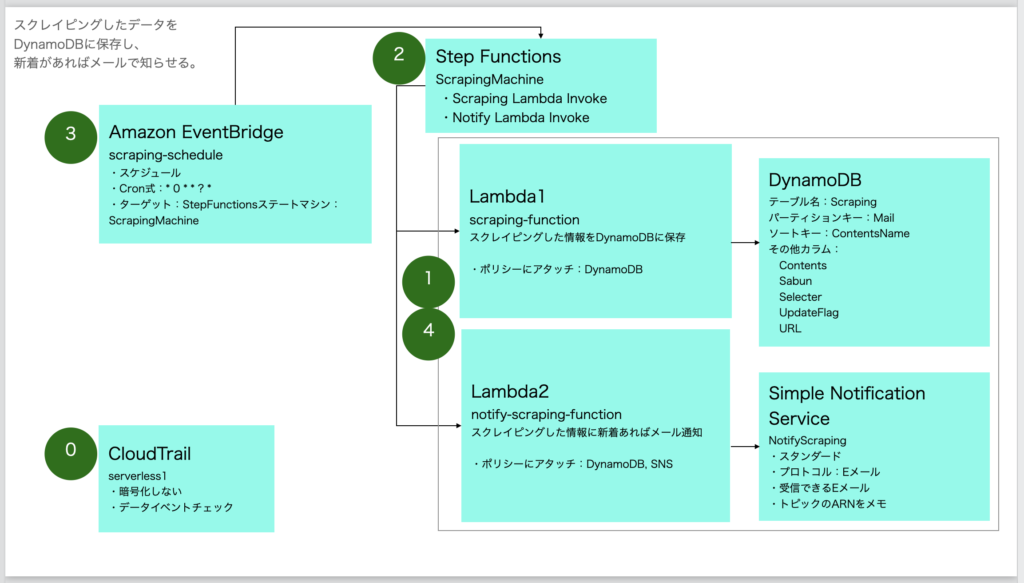
いよいよLambdaで定期的にスクレイピングする。単にスクレイピングするだけでは意味がないので、スクレイピングした結果をDBに保存し、次にスクレイピングする前に、前回保存したデータと差分があった場合のみメール通知するようにする。

前回に引き続き、その1で、Step Functions を設定したが、そのStep Functionsを起動するAmazon EventBridgeを設定する。EC2を起動することなくcrontabが設定できるのが嬉しい。

定期的に見るWebページがあるのだが、その都度ブラウザを開いて見るのは面倒である。そこで定期的にそれらのページをチェックし、前回と差分があった時にメールで通知する仕組みをLambdaで作る。
なお、AWS主催の「 AWS Dev Day Online Japan「120分で学ぶ、サーバーレスのはじめ方 for Developers」」のハンズオンが非常に参考になった。Amazon EventBridge、Step Functionsは、このハンズオンのおかげで実装できた。感謝したい。

ウェブサイトリニューアル時、クライアントに費用を出していただきSSL証明書を購入・設定するのには一定の専門知識が必要だったが、AWS(S3+CloudFront)の場合、無料でhttps化が実現できるのが素晴らしい。その設定方法を残す。
■料金 – AWS Certificate Manager | AWS
https://aws.amazon.com/jp/certificate-manager/pricing/

amazonアソシエイト(アフィリエイト)の登録方法。意外と簡単に完了する。それこそ多くの人が紹介料を得ようと記事を作っているであろうため、埋もれないようにする工夫が必要。
■アソシエイト・セントラル
https://affiliate.amazon.co.jp/


メッシのパリ・サンジェルマン移籍により、パリ・サンジェルマンを試合を見るための方法を調べていたところ、以下のページに詳しく載っており、非常にありがたい情報であった。最初、会員登録ができなくて右往左往していただけに、その方法を残しておく。
“PSGTVプレミアムで会員登録ができない場合の解決方法” の続きを読む
お名前.comで独自ドメインを1円で購入し、低コストで静的ウェブサイトを作ってみたが、予想以上に簡単にできた。EC2のように複雑な仕組みではなくS3でシンプルに簡単に。個人として使う分には申し分ない。
“独自ドメインを購入し、個人の静的ページをAmazon S3で公開する方法” の続きを読む